- Artist nói gì -
Thiết kế typography 101: Hướng dẫn về các quy tắc và thuật ngữ

Thiết kế typography có mặt ở khắp mọi nơi. Bạn đã bao giờ để ý đến khoảng cách giữa các dòng trên danh sách thành phần ở mặt sau của một gói bánh quy không? Hay hình dạng của các con số trên nhãn giá? Hoặc thậm chí độ dày mỏng của các chữ cái trên các bảng tên đường? Đây có thể không phải là những nguồn cảm hứng quen thuộc đối với bạn. Nhưng chúng là một phần của cuộc sống hàng ngày.
Trên thực tế, chúng ta liên tục bị bao quanh bởi các chữ cái, ở mọi nơi. Tất cả những hình ảnh ấy mang đến cho chúng ta những quan điểm và góc nhìn khác nhau. Đồng thời cho chúng ta thấy được vô số cách mà typography có thể được áp dụng.
Trước khi đi sâu hơn vào thiết kế typography. Hãy cùng tìm hiểu typography là gì và nó đến từ đâu.
Sự ra đời của typography
Định nghĩa thiết kế typography
Thiết kế typography là gì? Đây là nghệ thuật sắp xếp thông điệp trong một bố cục dễ đọc và có tính thẩm mỹ. Là một yếu tố không thể thiếu của thiết kế.
Typography không yêu cầu nhà thiết kế phải tự vẽ các mẫu chữ của riêng họ. Mà họ làm việc với các kiểu chữ (typeface) đã có sẵn. Quá trình này yêu cầu nhà thiết kế trải qua một loạt các quyết định. Như chọn kiểu chữ phù hợp, chọn kích thước của dấu chấm, điều chỉnh khoảng cách giữa các chữ, khoảng cách giữa các dòng và đưa ra một bố cục hợp lý.
Điều này có thể được thực hiện nhanh chóng và dễ dàng bằng máy tính xách tay, máy tính để bàn và thậm chí cả điện thoại. Nhờ có công nghệ, typography và các quy tắc của nó đang bị thách thức mỗi ngày bởi thế hệ các nhà thiết kế mới. Những người đang định hình các chữ cái theo cách mà chúng ta không thể tưởng tượng được.

Sự phát triển của thiết kế typography
Nhưng vấn đề không phải lúc nào cũng nằm ở công nghệ. Chữ di động được phát minh vào đầu thế kỷ 15 nhờ Johannes Gutenberg. Việc cho phép sản xuất hàng loạt các tài liệu in đã cách mạng hoá typography. Tuy nhiên, ngay cả trước khi kỹ thuật in tồn tại. Con người vẫn quyết tâm tạo ra sách hoặc poster dựa trên kiểu chữ. Họ chỉ thực hiện bằng tay, với rất nhiều kiên nhẫn và tâm huyết. Con người luôn tạo ra các thông điệp bằng văn bản. Việc thiếu giấy và các công cụ viết phù hợp chưa bao giờ ngăn cản chúng ta. Các nền văn minh cổ đại đã khắc chữ tượng hình của họ lên đá hoặc gỗ.
Nếu chúng ta nhìn vào sự phát triển của typography và tất cả các công cụ và kỹ thuật được sử dụng cho đến nay. Ta sẽ nhận thấy một cuộc chiến đang diễn ra giữa thủ công và máy móc. Giữa hình học tự nhiên và hình học cơ bản. Ngày nay, việc tách biệt hoàn toàn hai thế giới, cũng như hợp nhất chúng một cách hài hòa. Tạo ra những kết quả mới và khác thường. Thúc đẩy một chu kỳ khám phá typography không có hồi kết.
Các thuật ngữ thiết kế Typography bạn cần biết
Có một số quy tắc cơ bản và thuật ngữ thiết kế bạn cần biết trước khi đi sâu vào typography. Dưới đây là những điều quan trọng nhất:
Phong cách
Các chữ cái có nhiều hình dạng và phong cách khác nhau. Việc phân loại chúng có thể là một thách thức vì có nhiều yếu tố cần xem xét: ngoại hình, nguồn cảm hứng tạo nên chúng, thời đại chúng xuất hiện và cách sử dụng chúng. Chúng ta thường đề cập đến ba loại phong cách chính và sau đó chia chúng thành những loại nhỏ hơn.
Serif
Các kiểu chữ Serif đầu tiên được lấy cảm hứng từ thư pháp truyền thống và được gọi là Humanist hoặc Old Style. Phong cách này được đặc trưng bởi dạng tròn, phẳng và các thay đổi nhẹ về độ dày mỏng của chữ.

Vào khoảng giữa thế kỷ 18, một kiểu chữ Serif mới đã xuất hiện. Ngày nay chúng ta gọi là Chuyển tiếp (Transitional). Phong cách này đánh dấu sự chuyển đổi giữa Humanist và Hiện đại. Vậy nên nó là sự kết hợp một chút đặc điểm của cả hai phong cách.

Vào cuối thế kỷ 18 và đầu thế kỷ 19, một phong cách Serif toàn diện đã ra đời: Modern. Chúng ta có thể nhận ra phong cách này bởi sự tương phản rõ nét về độ dày mỏng và các nét chữ mảnh, thẳng.

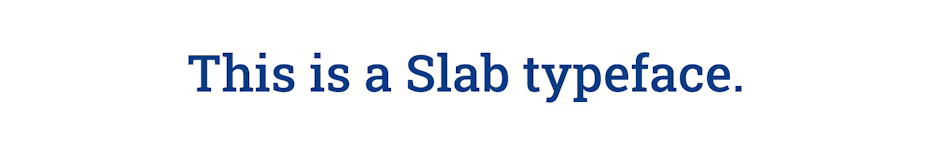
Với sự phát triển của quảng cáo trong thế kỷ 19, các kiểu chữ Serif của Ai Cập hoặc Slab Serif đã được ra mắt. Nhờ vẻ ngoài táo bạo cùng nét chữ dày. Chúng là kiểu chữ ưa thích để phô bày các thông điệp quảng cáo.

Sans serif
Kiểu chữ Sans serif trở nên phổ biến trong thế kỷ 20 và chúng cũng có sự ảnh hưởng từ thư pháp. Vì vậy chúng ta cũng gọi chúng là Humanist. Có thể quan sát thấy một sự thay đổi nhẹ về độ dày mỏng và cảm giác ấm áp tổng thể.

Vào giữa những năm 1900, Helvetica được tạo ra. Thiết lập tiêu chuẩn cho kiểu chữ sans serif Transitional. Những chữ cái này đều, cứng hơn những chữ cái được sử dụng trước đây và thiếu đi yếu tố thủ công.

Kiểu chữ sans serif Geometric tương đương với Modern serifs. Chúng được xây dựng dựa trên các dạng hình học (chữ O là một hình tròn hoàn hảo). Và các đỉnh của các chữ cái như A hay N đều sắc nét và mạnh mẽ.

Chữ sáng tạo (Cursive)
Kiểu chữ viết tay bắt chước phong cách viết tay và thư pháp và chúng có thể ở bất kỳ đâu. Từ nơi xa hoa, trang trọng đến lộn xộn. giản dị.
Kiểu chữ bút lông (brush) gần giống với Scripts. Tuy nhiên chúng được lấy cảm hứng từ chữ viết bằng bút lông. Điều này khiến chúng trở nên táo bạo và kém thanh lịch hơn.

Cuối cùng, phong cách Gothic hoặc Blackletter lấy cảm hứng từ thư pháp truyền thống. Phong cách này được phát triển từ Carolingian minuscule. Và đến giữa thế kỷ 12, một phong cách mới đã được tạo ra với các đường sắc, thẳng và góc cạnh.

Phông chữ (Font) và Kiểu chữ (Typeface)
Chắc chắn rằng ít nhất một lần trong đời tất cả chúng ta đã có lúc nhầm lẫn về sự khác biệt giữa phông chữ và kiểu chữ.
Một kiểu chữ (hoặc một họ phông chữ) là thiết kế thị giác của các dạng chữ cái và nó bao gồm nhiều định dạng phông chữ. Trong sắp chữ kim loại, một tập hợp các chữ cái vật lý được coi là một phông chữ. Chứa mọi chữ cái, chữ số và dấu chấm câu như một thành phần riêng biệt. Trong thế giới kỹ thuật số, phông chữ là phần mềm chúng tôi cài đặt và sử dụng.
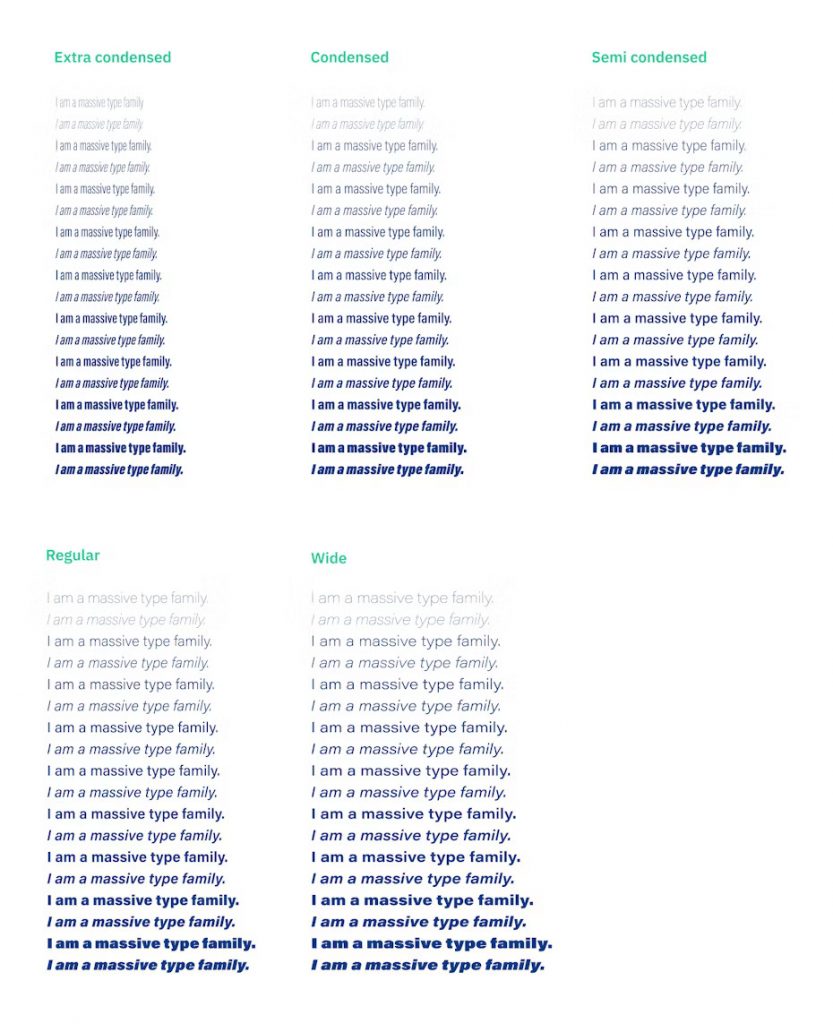
Một họ phông chữ đầy đủ có thể có vô số phong cách: từ siêu mỏng (super thin) đến siêu đen (ultra black) và từ siêu dày (extra condensed) đến siêu rộng (super wide). Tất cả đều ở dạng chữ thường và chữ nghiêng.

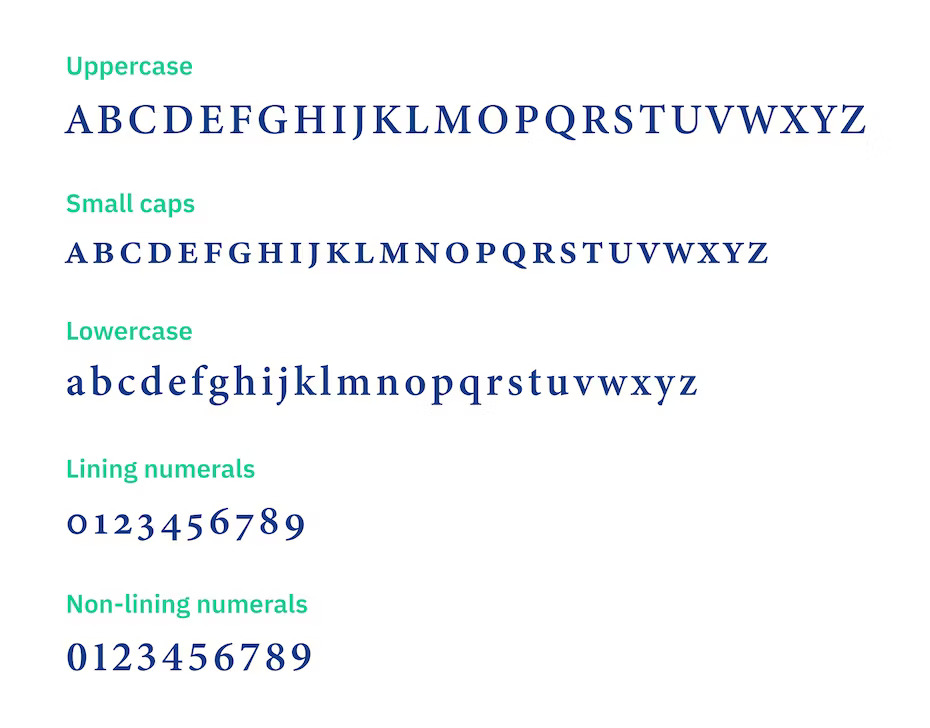
Nhưng đó không phải là tất cả. Một số kiểu chữ cũng có chữ in hoa nhỏ (chữ hoa chỉ kéo dài đến chiều cao x*). Chữ cái cùng nằm trên đường cơ sở (lining) và chữ cái không cùng nằm trên đường cơ sở (non-lining) (chữ mở rộng ra ngoài đường cơ sở và chiều cao x, tích hợp liền mạch hơn vào các đoạn văn bản). Và trong một số trường hợp thậm chí là một vài ký tự thay thế bổ sung. Những điều trên có vẻ khá nhiều, phải không?
*x height: đường biểu thị chiều cao của chữ thường (trừ các ký tự có phần đầu chữ và đuôi chữ như h, k, p, y,…)

Nhận biết ảo ảnh từ typography
Những ký tự tuyệt vời không chỉ vì chúng thể hiện nhiều cảm xúc. Mà còn bởi vì chúng có khả năng đánh lừa thị giác của chúng ta.
Hãy xem một vài ảo ảnh quang học được tìm thấy trong thiết kế kiểu chữ:
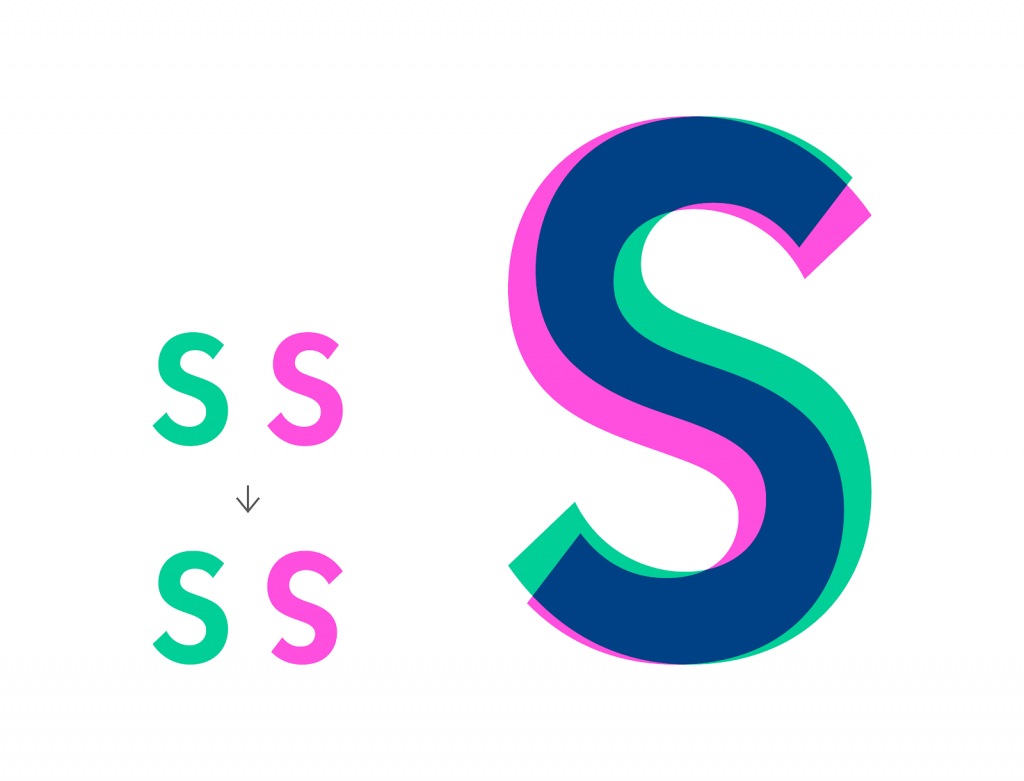
Ảo ảnh 1
Chữ S có vẻ như là một chữ cái đối xứng hoàn hảo, phải không? Không phải vậy đâu. Chỉ cần xoay nó 180° và bạn sẽ thấy phần trên thực ra nhỏ hơn phần dưới. Điều đó khiến ký tự này trông ổn định và tự tin hơn.

Ảo ảnh 2
Mặc dù tất cả các chữ cái dường như có cùng chiều cao. Nhưng các chữ hình tròn thực sự lớn hơn một chút. Ví dụ, giao điểm của chữ O với đường cơ sở và chiều cao chữ cái in hoa chỉ là một điểm duy nhất. Trong khi giao điểm của chữ E chạm vào các đường đó với toàn bộ bề mặt của nó. Bởi vì về mặt kỹ thuật, cả hai chữ cái đều có cùng kích thước. Nên chúng sẽ có vẻ không cân xứng. Chúng ta cần phóng to chữ O một chút để chúng bằng nhau về mặt thị giác.

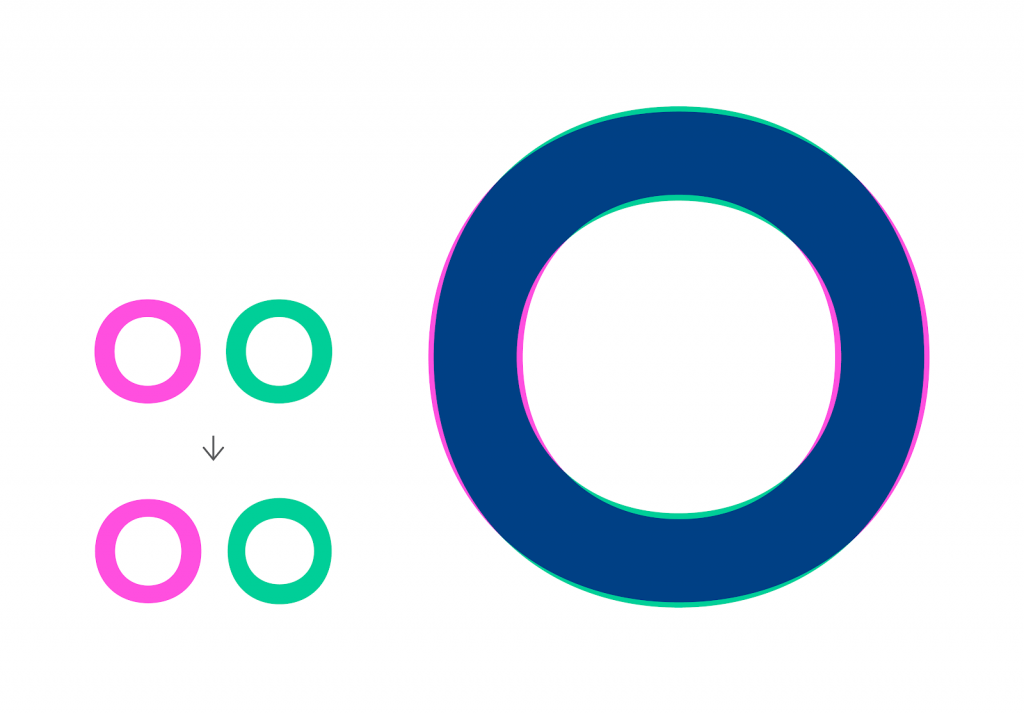
Ảo ảnh 3
Để khiến chữ O có vẻ đối xứng và có độ dày mỏng nhất quán. Chúng ta thực sự cần phải làm cho độ dày mỏng không nhất quán. Hãy lật chữ O một góc 90° và bạn sẽ nhận ra rằng các nét ở cạnh dày hơn một chút so với phần trên và dưới.

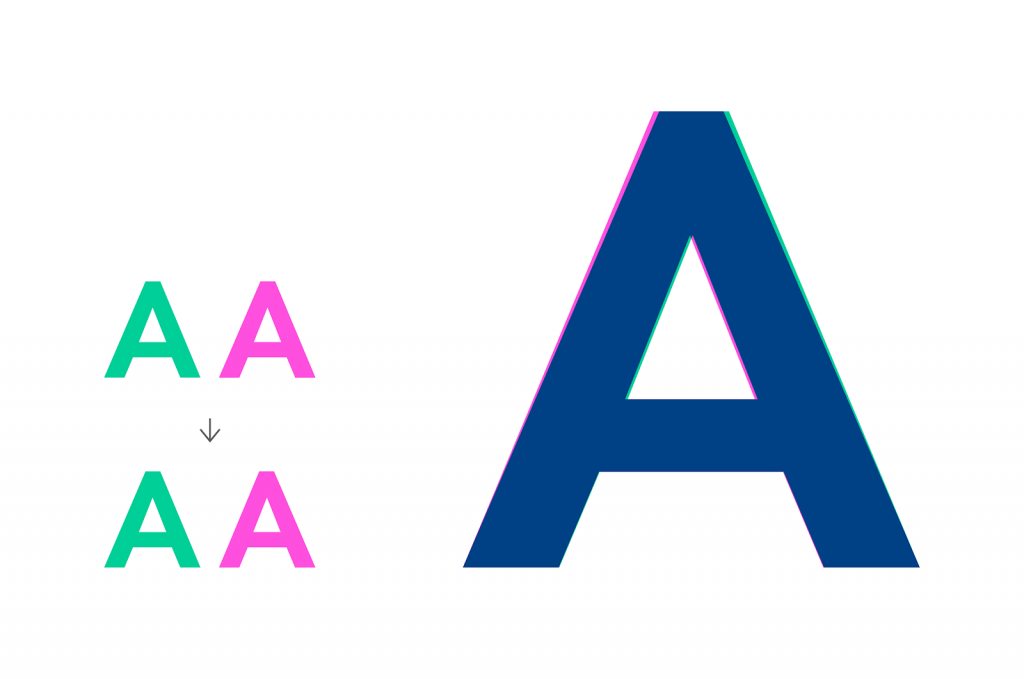
Ảo ảnh 4
Vì chúng ta đang lật các chữ cái, hãy thử mẹo tương tự với chữ A. Lật nó theo chiều ngang sẽ thấy rằng chữ cái có vẻ đối xứng này thực sự không hề đối xứng. Những gian lận nhỏ cần được áp dụng cho một số chữ cái nhất định. Ngay cả khi điều đó có nghĩa là đi ngược lại quy tắc toán học. Để chúng trông thu hút về mặt thị giác.

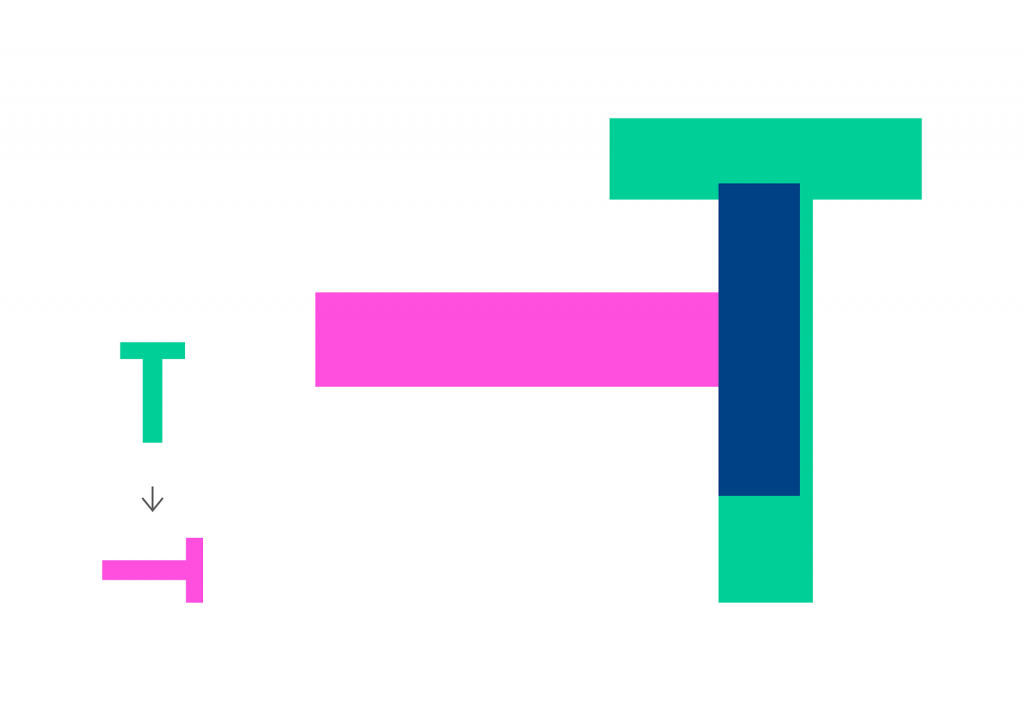
Ảo ảnh 5
Nếu bạn có chút kiến thức về thư pháp. Bạn sẽ biết rằng các nét hướng lên trên mảnh, các nét đi xuống dày và các nét chéo lại mảnh. Quy tắc này cần được áp dụng cho cả những chữ cái hình học và đơn giản nhất, như chữ T chẳng hạn.

Ảo ảnh 6
Người ta có thể nghĩ rằng các thanh ngang trong các chữ cái E và A về mặt lý thuyết nằm chính giữa những chữ này. Để chữ cái trông cân đối, chúng chỉ cần được di chuyển một chút. Bạn có thể thấy rõ ràng rằng thanh ngang bị lệch tâm bằng cách lật ngược chữ cái.

Ảo ảnh 7
Các chữ cái B, P và R là các dạng chữ cái liên quan với nhau. Cái này bắt nguồn từ cái kia. Tuy nhiên, điều đó không có nghĩa là chúng có cùng tỷ lệ. Bụng của R cần mỏng hơn một chút để khi chúng ta nối chân vào nó sẽ không bị quá dày.

Quy tắc thiết kế typography
Khi làm việc với kiểu chữ và sắp xếp các đoạn văn trên một trang. Chúng ta cần chú ý đến một số yếu tố và đảm bảo rằng thứ chúng ta đang thiết kế phải dễ đọc và rõ ràng. Tất nhiên là ngoại trừ trường hợp bạn đang thiết kế một poster với typography thử nghiệm, trừu tượng nào đó. Nhằm mục đích tạo ra sự hỗn loạn và nổi loạn hoàn toàn. Nếu đó là những gì bạn quan tâm, hãy cứ thử đi. Nhưng nếu bạn đang làm việc với nội dung văn bản dài. Không chỉ nhằm thu hút sự chú ý của người xem mà còn để thực sự mô tả thông điệp một cách thẳng thắn. Thì bạn cần phải lưu tâm đến mọi quyết định của mình.
Căn chỉnh
Căn chỉnh đề cập đến việc sắp xếp phần nội dung văn bản trên một trang. Cụ thể hơn là căn chỉnh lề của nó với lề của trang. Có 4 kiểu căn chỉnh, nhưng hãy nhớ rằng không có kiểu nào đúng hơn kiểu nào. Chúng chỉ đơn giản là có hình thức khác nhau và thể hiện những rung cảm khác nhau.
Căn lề trái
Đây có lẽ là cách căn chỉnh được sử dụng phổ biến nhất. Vì nó tuân theo dòng chảy tự nhiên của hầu hết các ngôn ngữ. Khi sử dụng cách căn chỉnh này. Người ta phải chú ý để tạo ra một lề phải cân đối, với độ dài của hàng có cảm giác tự nhiên.
Hãy đảm bảo tránh các từ đơn độc trên một hàng.
Căn lề phải
Đối lập với căn lề trái, căn lề phải đi ngược lại dòng chảy tự nhiên của hầu hết các ngôn ngữ viết. Điều này cũng có thể được sử dụng để mang lại lợi ích cho chúng ta. Tuy nhiên, hãy lưu ý rằng sự căn chỉnh này tạo ra một cái nhìn khác thường. Và có thể khó nhìn khi được sử dụng trong các đoạn văn dài. Để có một lề phải mạch lạc, hãy cố gắng tránh sử dụng nhiều dấu chấm hoặc dấu phẩy ở cuối hàng.
Căn lề giữa
Nếu áp dụng không khéo, căn giữa có thể trông khá nhàm chán và lộn xộn. Tuy nhiên, khi được nhiều sự chú ý tập trung vào, nó có thể tạo ra một cảm giác thanh lịch nhưng năng động. Điều quan trọng là hãy thử nghiệm với độ dài của các hàng. Đồng thời duy trì sự cân bằng tổng thể.
Căn đều hai bên
Căn lề hai bên khi được áp dụng khéo tạo ra cảm giác hiện đại và sạch sẽ. Nhưng cách căn chỉnh này có thể nhanh chóng dẫn đến sai lầm. Bởi các từ phải lấp đầy toàn bộ hàng, nên sinh ra một khoảng cách thiếu thẩm mỹ giữa chúng. Hãy chắc chắn rằng mọi khoảng cách đều cân đối và một lần nữa. Nếu cần, hãy thử nghiệm với kích thước của văn bản. Độ dài của trường văn bản và khoảng cách giữa các ký tự.
Tracking
Quá trình điều chỉnh khoảng cách tổng thể giữa các chữ cái được gọi là tracking hoặc giãn cách chữ cái. Trong hầu hết các trường hợp, người ta sẽ áp dụng giãn rộng ra hơn là giãn hẹp vào. Để tạo ra một bố cục cởi mở và thoáng đãng hơn.
Văn bản càng lớn, khoảng cách giữa các chữ cái càng lớn và theo đó, tracking cần giảm. Tương tự, nếu kích thước văn bản nhỏ hơn, chúng ta cần tăng tracking.
Việc tăng tracking có thể trở nên khó khăn. Vì chúng ta thường có xu hướng áp dụng nhiều hơn mức thực sự cần thiết. Một mẹo cần nhớ là chữ in hoa cho phép tracking rộng hơn chữ thường.
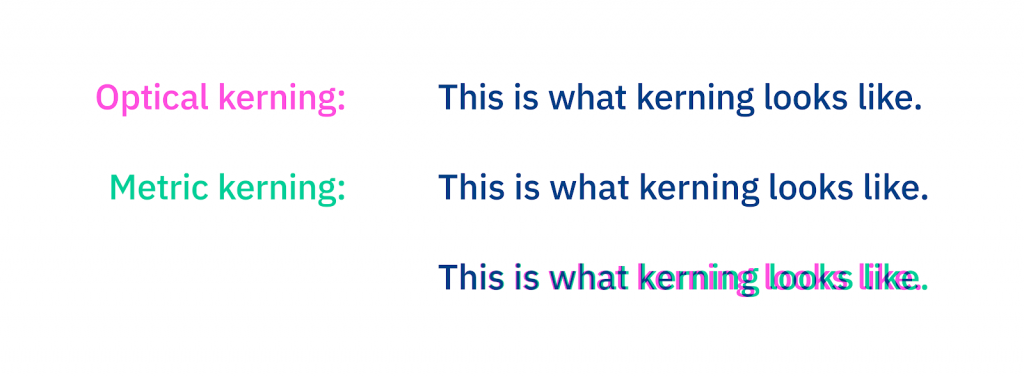
Kerning
Kerning đề cập đến việc chỉnh sửa khoảng cách giữa các chữ cái riêng lẻ. Mặc dù trong hầu hết các trường hợp, chúng ta có thể chỉ cần áp dụng tracking. Đôi khi chúng ta cần phải chỉnh sửa giữa hai chữ riêng lẻ. Những khoảng trống “có thể giãn cách” này sẽ xuất hiện phổ biến nhất xung quanh các dạng chữ như A, W, V, T.
Nếu chúng ta làm việc với các kiểu chữ được thiết kế tốt. Chúng ta sẽ không cần phải áp dụng một lượng lớn kerning. Nếu vậy, ta có khả năng áp dụng kerning quang học (được thực hiện tự động bởi chương trình chúng ta đang làm việc). Hoặc metric kerning (sử dụng kerning theo ý định của nhà thiết kế khi thiết kế kiểu chữ) trong ứng dụng chỉnh sửa. Hoặc ta có thể thực hiện tất cả bằng phương pháp thủ công (sử dụng trực giác và kinh nghiệm của mình).
Phân tích ký tự của bạn và áp dụng phương pháp tracking phù hợp nhất với mục đích. Ngoài ra, hãy nhớ rằng chỉ vì kerning quang học sẽ phát huy tác dụng đối với một kiểu chữ nhất định. Không có nghĩa là nó sẽ là lựa chọn tốt nhất trong mọi tình huống.

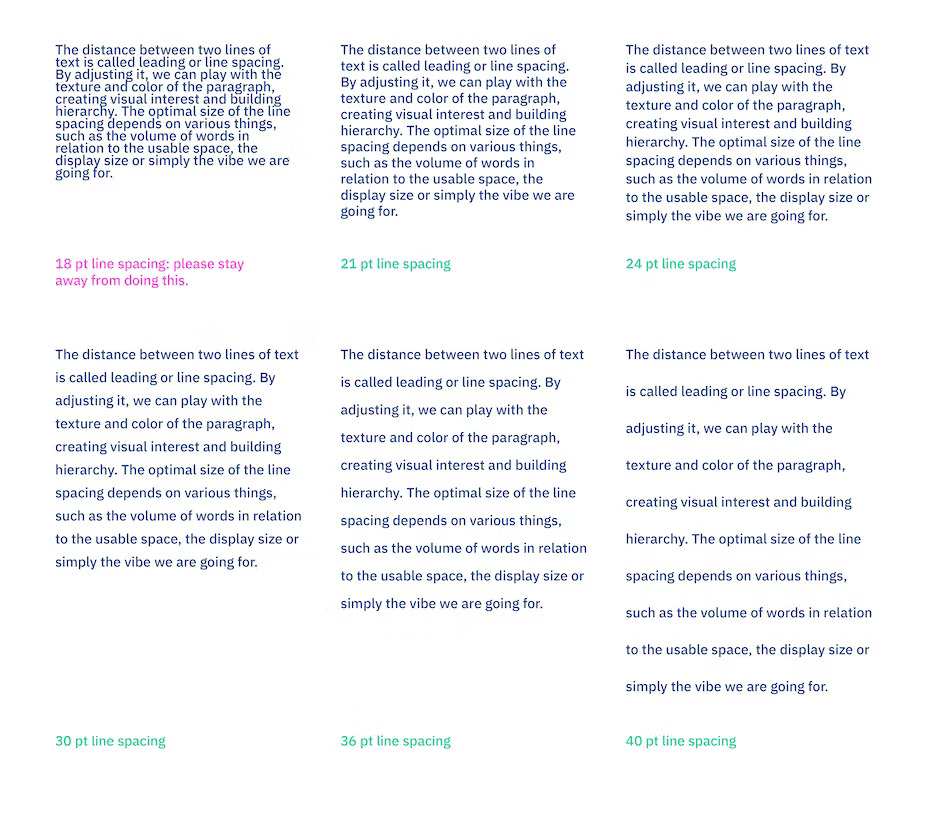
Leading
Khoảng cách giữa hai dòng văn bản được gọi là leading hoặc khoảng cách dòng. Bằng cách điều chỉnh nó, chúng ta có thể chơi với kết cấu và màu sắc của đoạn văn. Tạo ra sự thu hút thị giác và xây dựng hệ thống phân cấp. Kích thước tối ưu của khoảng cách dòng phụ thuộc vào nhiều yếu tố khác nhau. Chẳng hạn như độ lớn của từ trong quan hệ với không gian có thể sử dụng, kích thước hiển thị hoặc đơn giản là sự rung cảm mà chúng ta hướng tới.

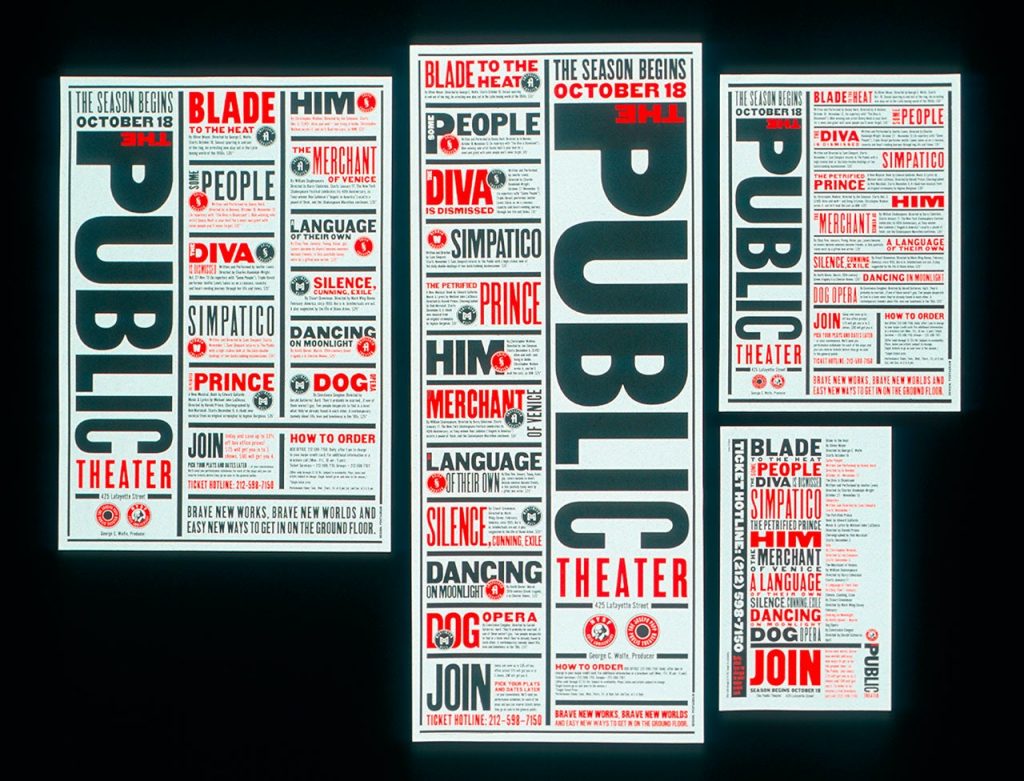
Hệ thống phân cấp

Hệ thống phân cấp giúp chúng ta tạo ra sự thu hút thị giác và hướng mắt người xem qua toàn bộ trang. Khiến cho quá trình tiếp thu văn bản trở nên dễ dàng và mang tính trực giác hơn rất nhiều. Cách rõ ràng và dễ dàng nhất mà chúng ta có thể tạo ra một số hệ thống phân cấp là viết thông tin bằng các kích cỡ khác nhau.
Chúng ta cũng có thể tạo một hệ thống phân cấp thú vị bằng cách điều chỉnh một chữ cái. Hoặc khoảng cách giữa các dòng hoặc điều chỉnh kích thước của văn bản. Ta cũng có thể kết hợp các phong cách có sẵn, màu sắc hoặc sử dụng các ký tự đặc biệt. Hoặc các cách sắp xếp và bố cục khác nhau.
Cách chúng ta quyết định sắp xếp văn bản của mình. Cụ thể là những phần nào sẽ được đưa lên phía trước. Phụ thuộc rất nhiều vào loại tài liệu mà chúng ta đang chuẩn bị văn bản phục vụ: bản in hoặc kỹ thuật số. Nếu là để in, đó có phải là một tờ báo có nhiều chữ, một bìa tạp chí có tiêu đề chính và một số trang ngắn hơn trình bày nội dung của tạp chí. Hoặc một tấm poster có tiêu đề và một số thông tin, chẳng hạn như thời gian và địa điểm? Nếu văn bản dành cho web, mục tiêu của chúng ta với trang là gì? Độ dài của văn bản cần hiển thị là bao nhiêu? Đang thiết kế nó cho ai?
Lưới
Một trong những yếu tố quan trọng nhất trong quá trình làm việc với nội dung văn bản là lưới. Nó có thể ở bất kỳ đâu từ đơn giản đến phức tạp. Bằng cách sử dụng lưới, về cơ bản, chúng ta đang đóng khung thông tin trên một trang nhất định. Điều này cho phép chúng ta kiểm soát việc sắp xếp các thành phần trên trang của mình tốt hơn. Bằng việc sử dụng lưới đúng cách, chúng ta có thể tạo ra những bố cục định hướng mắt người xem, giúp thông tin dễ xử lý và dễ hiểu.
Như với mọi thành phần khác, chúng ta có thể làm việc với dạng lưới đơn giản. Hoặc cũng có thể hoàn toàn phá cách và nghĩ ra những lưới phức tạp.
Nhiều người muốn lấp đầy mọi góc của trang bằng văn bản hoặc hình ảnh. Nhưng có nhiều khoảng trắng thường lại là một ý tưởng hay. Nó mang lại khoảng thở cho thông tin. Khiến cho bố cục thoáng hơn và nó giúp mắt người đọc lướt qua mọi thông tin.

Sức mạnh của typography
Thiết kế typography có sức mạnh to lớn – ảnh hưởng đến một thông điệp. Khi được sử dụng đúng cách—sự kết hợp giữa phong cách, kích thước, phân cấp, khoảng cách giữa các ký tự và khoảng cách giữa các dòng. Không có gì là không thể diễn đạt được. Từ các văn bản trang trọng và trang nhã đến các bố cục năng động và ấn tượng. Bạn có thể thực hiện bất cứ điều gì mà bạn có thể tưởng tượng.
Bằng cách hiểu rõ các quy tắc và lý thuyết về chữ và các cách sử dụng khác nhau. Chúng ta có thể thể hiện bản thân thông qua chữ theo vô số cách. Học hỏi, thử nghiệm, mắc sai lầm và bắt đầu lại. Bằng cách đó, bạn sẽ phát triển một phong cách độc đáo cho riêng mình.
Tham khảo: bài viết