Chắc hẳn chúng ta đều từng thấy Color Wheel (vòng thuần sắc). Thế nhưng không phải ai cũng hiểu ý nghĩa và mục đích của nó. Color Theory (nguyên lý màu sắc) sẽ giúp bạn giải mã câu hỏi này.
Màu sắc là yếu tố quan trọng trong thiết kế. Việc nắm rõ nguyên lý màu sắc trong thiết kế không chỉ làm sản phẩm có hình thức bắt mắt mà còn truyền tải được thông điệp rõ ràng.
Trong bài viết này, Monster Lab sẽ phân tích và giúp bạn hiểu rõ về nguyên lý màu sắc và cách áp dụng nó trong các sản phẩm thiết kế qua 5 phần:
- Sự ra đời của Color Theory
- Khái niệm Color Theory
- Cách sử dụng Color Wheel (vòng thuần sắc)
- Phân biệt hệ màu RYB, CMYK, và RGB
- Ví dụ về Color Theory trong thiết kế
Sự ra đời của Color Theory
Đã có nhiều chuyên gia định hình cách hiểu về màu sắc trong nhiều thế kỉ qua. Tuy nhiên, Isaac Newton được xem là người đã khám phá ra mô hình ROYGBIV (quang phổ) và phát minh Color Wheel (vòng thuần sắc) vào giữa thế kỷ 17. Hai khám phá này chính là nền tảng của Color Theory.
Newton là người đầu tiên phát hiện ra bảy sắc cầu vồng xuất hiện khi ánh sáng trắng khúc xạ qua lăng kính. Thông qua nghiên cứu và ứng dụng màu sắc của mình, ông cho rằng có ba màu cơ bản khi kết hợp với nhau sẽ tạo thành ánh sáng trắng. Ngày nay nguyên lý này được gọi là mô hình màu cộng (additive color model).

Khám phá này mang tính cách mạng vì nó thay đổi hoàn toàn cách hiểu về màu sắc. Hầu hết trước đó con người coi màu sắc là một vật thể (trái cây), nguyên tố (lửa),… Ngay cả nhà triết học Hy Lạp cổ đại Aristotle cũng cho rằng màu sắc là ánh sáng thần thánh trên thiên đường.
Đầu những năm 1700, chuyên gia màu sắc Le Blon đã phát triển phương pháp in ấn 3 màu (sử dụng ba màu cơ bản đỏ, xanh dương và vàng). Từ đó hình thành mô hình màu trừ (kết hợp ba màu gốc để tạo thành màu đen).
Trái ngược với nó là mô hình màu cộng của Newton (kết hợp để tạo ra màu trắng). Hai nguyên lý này giúp phân biệt hành vi nhận thức màu sắc trong ánh sáng và sắc tố.
Le Blon đã đặt nền móng cho sự phát triển của hệ màu CMYK vào năm 1906 mà chúng ta vẫn sử dụng cho đến tận ngày nay.

Lý thuyết màu sắc của nhà bác học Johann Wolfgang von Goethe (xuất bản lần đầu năm 1810) đã “thách thức” lý thuyết của Newton. Nguyên lý này được phát triển dựa trên các thí nghiệm quang học “nhân tạo” và thiếu sự gắn kết với trải nghiệm màu sắc trong đời thực.
Goethe tập trung nhiều vào nhận thức thị giác và phản ứng của cảm xúc đối với màu sắc. Cũng như biểu tượng và sự hài hòa của màu sắc.
Bác sĩ tâm lý Carl Jung đã nghiên cứu cách màu sắc ảnh hưởng đến cảm xúc của chúng ta. Từ đó ông phát triển các phương pháp trị liệu bằng màu sắc. Những phát hiện của ông có tầm ảnh hưởng quan trọng đến tâm lý học màu sắc được sử dụng rộng rãi trong nghệ thuật, thiết kế đồ hoạ và truyền thông tiếp thị hiện nay.

Tâm lý học màu sắc cũng là nguồn thông tin quan trọng cho các thiết kế trực quan (visual design) và thiết kế trải nghiệm người dùng (UX/UI). Từ đó hình thành hành vi của người sử dụng.
Vậy Color Theory là gì?
Colour Theory giải thích cách bộ não của chúng ta nhận thức về màu sắc.
Nói một cách khoa học, Color Theory là tập hợp các qui luật tạo nên cảm xúc, thiết lập tâm trạng, và điều hướng sự chú ý của người dùng bằng các ứng dụng của màu sắc.
Ánh sáng màu di chuyển kích thích các thụ thể khác nhau trong mắt. Khi nhận thức được điều đó, não sẽ phân biệt các màu sắc khác nhau.
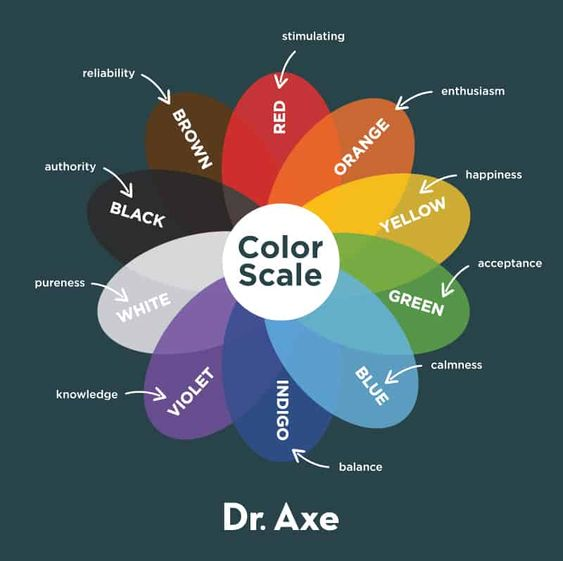
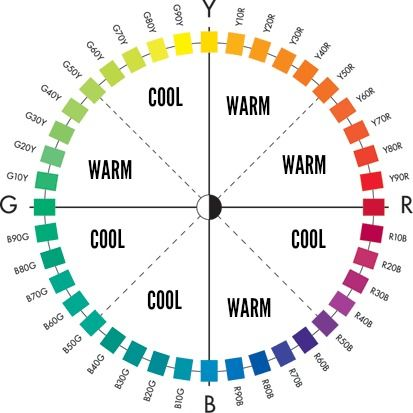
Có 2 nhóm màu: màu nóng và màu lạnh. Nhóm màu nóng (như: đỏ, cam và vàng) truyền tải niềm hạnh phúc, sự nhiệt tình và tích cực. Nhóm màu lạnh (như: xanh lá cây, xanh dương và tím) có thể dùng để tạo cảm giác nhẹ nhành thư giản.
Mỗi màu sắc mang ý nghĩa của riêng nó. Màu đỏ có thể được dùng để truyền tải sự quan trọng, nguy hiểm. Xanh lá cây có thể được sử dụng để tạo cảm giác an toàn với người dùng.
Để hiểu rõ thuật ngữ này, hãy cùng tìm hiểu chi tiết các hệ màu dưới đây:
Màu cơ bản (Primary colors)
Màu cơ bản bao gồm 3 màu là đỏ, vàng và xanh dương. Bạn có thể dễ dàng pha trộn 3 màu này để tạo ra các màu sắc mới.

Màu cấp 2 (Secondary colors)
Khi mix hai màu cơ bản với nhau, bạn sẽ có được màu cấp 2. Có 3 màu cấp 2 là Cam, Tím và Xanh lá. Nó được tạo ra bằng cách:
- Cam = Đỏ + Vàng
- Tím = Xanh dương + Đỏ
- Xanh lá = Vàng + Xanh dương
Màu cấp 3 (Tertiary colors)
Màu cấp ba được tạo ra khi bạn kết hợp 1 màu cơ bản với 1 màu cấp 2.
Ví dụ: Đỏ son (Vermillion) = Đỏ + cam
Màu nóng
Thuộc nhóm màu bắt mắt và rất nổi bật, bảng màu nóng bao gồm các gam màu như đỏ, cam, vàng. Những màu đem lại cảm giác ấm áp cho sản phẩm thiết kế, giống như ánh nắng của mặt trời.
Màu lạnh
Màu lạnh là 6 màu còn lại, là dải màu từ màu tím đến màu xanh lá mạ. Dải màu này mang đến cho tâm trí, tạo cảm giác mát mẻ cho thiết kế. Cụ thể bao gồm 6 màu: tím, violet, xanh lam, mòng kết, xanh lục và xanh lá mạ.

Cách sử dụng Color Wheel (vòng thuần sắc)
Vòng thuần sắc (Color Wheel) là thuật ngữ dùng để chỉ vòng tròn với 12 màu sắc cơ bản. Vai trò của nó là cơ sở lý thuyết của màu sắc, mô tả được mối quan hệ giữa các màu sắc.

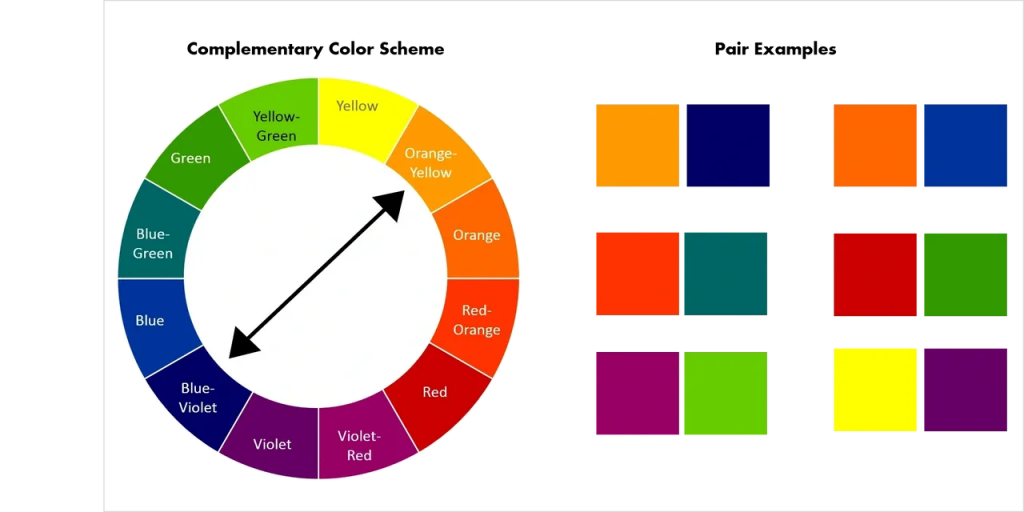
Màu bổ sung/tương phản (Complementary color)
Màu bổ sung là những màu xuất hiện đối diện nhau trên bánh xe màu.
Ví dụ về những cặp màu bổ sung:
- Đỏ và xanh lá
- Xanh dương và cam
- Vàng và tím
Lí do chúng được gọi là màu bổ sung do hiện tượng khoa học “tương phản đồng thời”. Đây là hiện tượng tăng cường thị giác khi các cặp màu này được đặt cạnh nhau.

Phối màu hài hoà
Phối màu hài hòa (Color harmony) là đại diện cho sự cân bằng hoặc sự thống nhất của màu sắc. Kết hợp màu sắc hài hòa khiến người xem cảm thấy dể chịu. Bộ não con người phân biệt sự quan tâm trực quan và ý thức về trật tự được tạo ra bởi sự hài hòa và cân bằng.
Phối màu hài hoà được thường xuyên được sử dụng trong mọi việc xung quanh ta – từ làm vườn, nấu ăn đến trang trí nội thất và thiết kế đồ hoạ, và thậm chí là trong tự nhiên.
Con người nhận thức được sự hấp dẫn trong vòng 50 mili giây từ khi nhìn thấy thứ gì đó. Chính vì thế, sự hài hoà về màu sắc sẽ giúp các nhà thiết kế phần nào tác động tích cực đến quyết định của người mua.
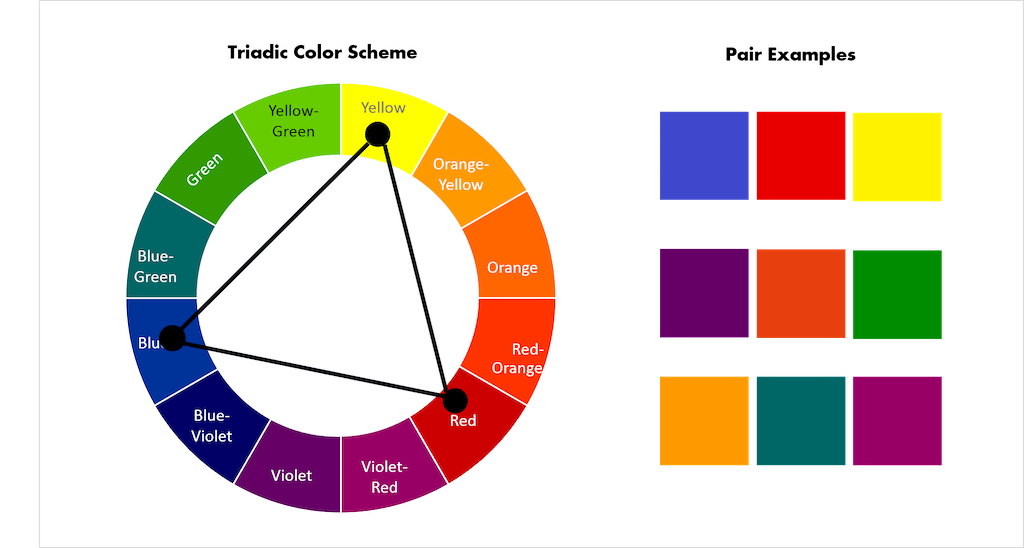
Phối màu tam giác đều (Triad Color Harmony)
Bảng màu tam giác đều là sự kết hợp giữa ba màu cách đều nhau trên vòng thuần sắc.
Đây là nguyên tắc dùng màu an toàn vì chúng tạo nên sự cân bằng cho bản thiết kế. Tuy nhiên việc phối màu tam giác thỉnh thoảng gây ra cảm giác đơn điệu, an toàn và thiếu sáng tạo.
Ví dụ: kết hợp đỏ + xanh dương + vàng
tím + xanh lá + cam

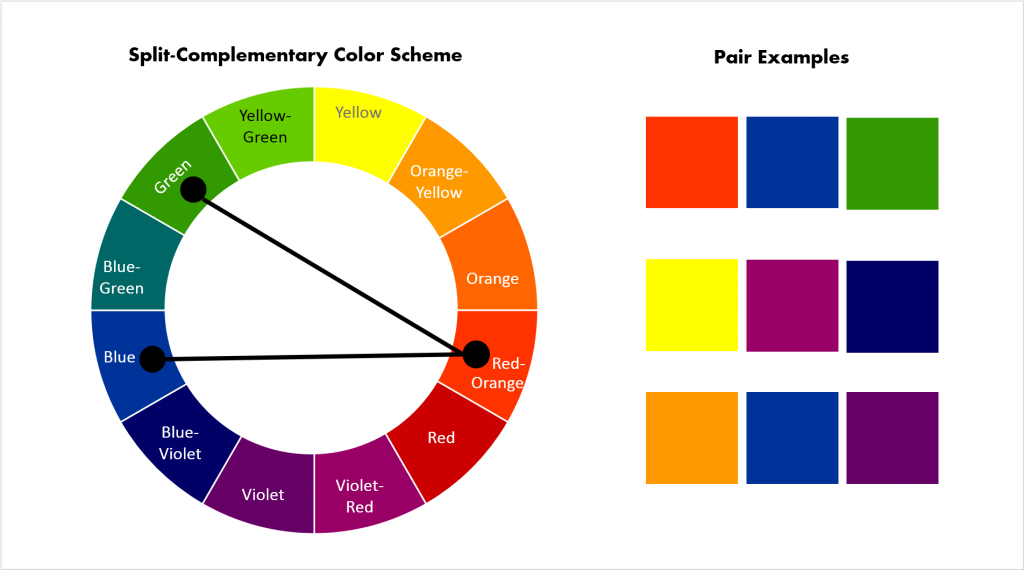
Phối màu bổ sung xen kẽ (Split-Complementary Color Harmony)
Thay vì sử dụng màu đối lập, phối màu bổ sung xen kẽ lại lấy hai màu tạo thành màu đối lập.
Việc sử dụng cách phối màu này tạo nên sự linh hoạt cho Designer trong việc sử dụng màu sắc.

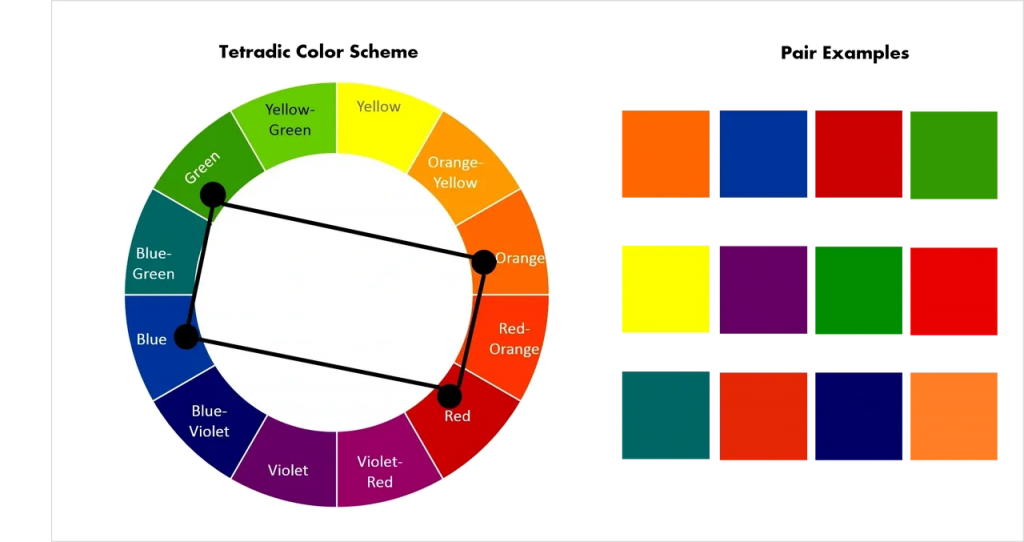
Phối màu bổ sung kép (Tetradic Color Harmony)
Phối màu bổ sung kép tạo thành từ hai cặp màu bổ sung. Để tạo nên các color scheme dạng này, bạn có thể lựa chọn những điểm màu sắc tạo thành hình chữ nhật trên vòng thuần sắc.

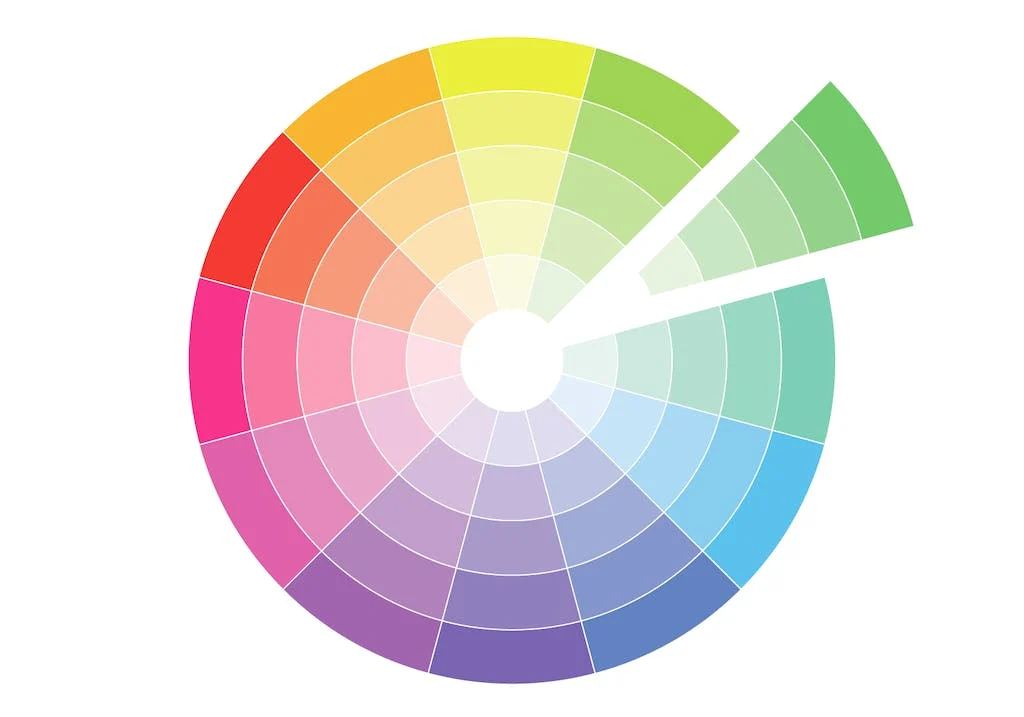
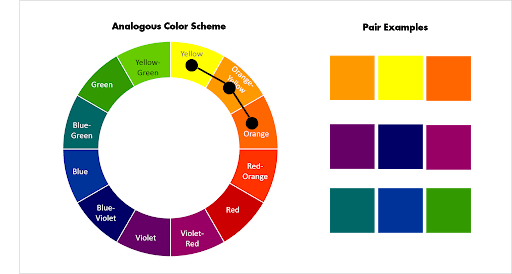
Phối màu tương tự (Analogous Color Harmony)
Đây là sự kết hợp giữa những màu cạnh nhau trong vòng thuần sắc. Những màu này thường có sự tương đồng về mặt vật lý. Vậy nên, khi kết hợp với nhau, nó tạo nên những color scheme khá đẹp mắt.

Tints, Shades, và Tones
- Tint là hỗn hợp giữa Hue và màu trắng
- Shade là hỗn hợp giữa Hue và màu đen.
- Tone là sự kết hợp của cả đen và trắng, đây cũng là lý do tại sao Tone trông có vẻ tự nhiên hơn so với Shade và Tint.
Phối màu đơn sắc (Monochromatic Color Harmony)
Phối màu đơn sắc là sử dụng 1 màu (màu gốc). Từ đó tạo ra các biến thể màu khác nhau bằng cách sử dụng shade, tone và tint.
Đây là lựa chọn khá dễ dàng và an toàn cho Designer. Tuy nhiên, bạn không nên lạm dụng quá đà vì sẽ làm thiết kế trở nên đơn điệu.
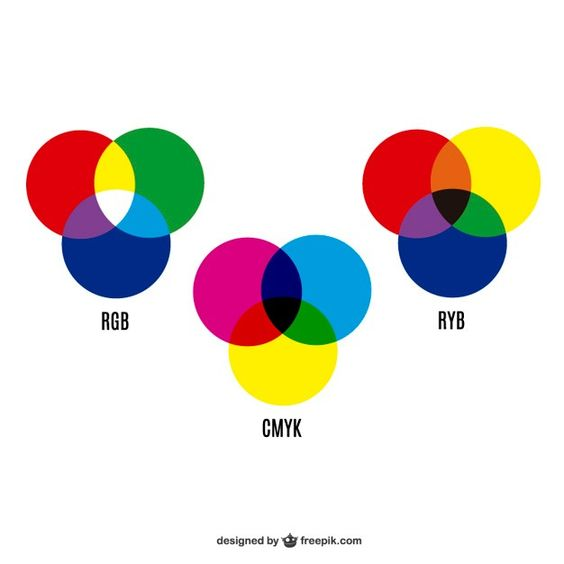
Phân biệt hệ màu RYB, CMYK, và RGB
RYB (Red – Yellow – Blue) là hệ màu được sử dụng phổ biến nhất. Hệ màu này được xem như nguồn cội về khoa học màu sắc. Trong đó chỉ ra rằng đỏ, lam và vàng là 3 màu phối hợp vô cùng hiệu quả. Đây cũng là lý do chúng ta có hệ màu CMYK.
CMYK, hay còn gọi là hệ màu trừ, là viết tắt của Cyan, Magenta, Yellow và Keyline
C – Cyan là màu lục lam
M – Magenta là màu đỏ tươi (màu hồng đỏ),
Y – Yellow là màu vàng
K – Keyline/Black là màu đen
RGB, hay còn gọi là hệ màu cộng, là viết tắt của Red – Green – Blue là ba màu chính của ánh sáng trắng sau khi được tách ra nhờ lăng kính.

4 ví dụ về Color Theory trong thiết kế
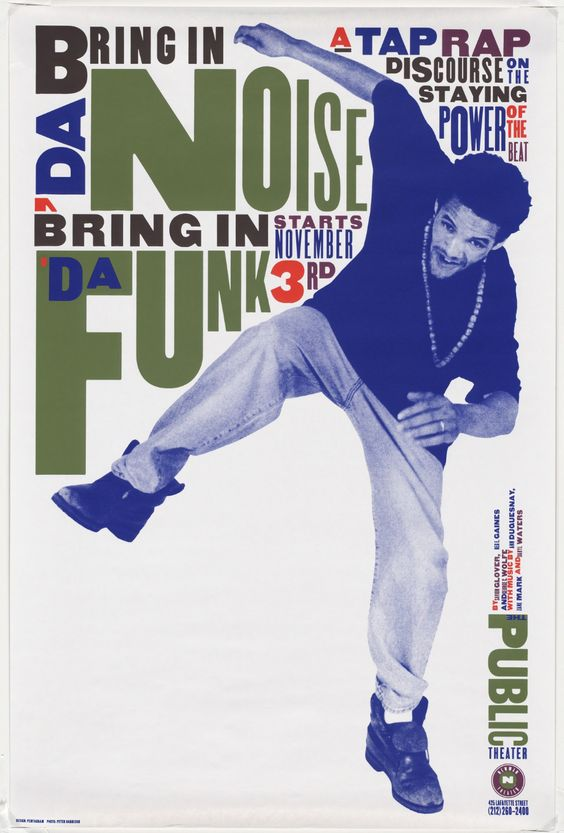
1. Bring in ‘da Noise, Bring in ‘da Funk
Paula Scher là nhà thiết kế nổi tiếng trong việc phá vỡ các quy tắc và tạo ra các thiết kế mang tính biểu tượng. Dưới đây là một trong những tấm poster cô thiết kế cho vở nhạc kịch tap dance năm 1995. Bring in ‘da Noise, Bring in ‘da Funk kể câu chuyện về lịch sử của người Mỹ gốc Phi qua những vũ điệu.
Paula Scher đã sử dụng cách phối màu tương tự, với màu xanh dương là màu chủ đạo.
Để tạo thêm độ tương phản và thu hút người xem vào những thông tin quan trọng như ngày tháng, cô nhấn thêm màu cam – tương phản với xanh dương.

2. McDonald’s
Bạn có thể không phải là tín đồ của đồ ăn nhanh, nhưng bạn không thể phủ nhận sức hút và độ bắt mắt trong logo của McDonald’s. Tuy nhiên, logo này lại phá vỡ quy tắc hài hòa màu sắc khi sử dụng màu vàng và đỏ cùng nhau.
Nhưng nếu bạn nhìn kĩ hơn sẽ thấy chữ M có màu vàng cam. Màu đỏ cũng được sử dụng tone ấm hơn màu vàng.

3. Kiss My Airs
Nike là một trong những thương hiệu thể thao lớn nhất thế giới. Ra mắt Nike Air năm 2021, họ đã sử dụng thiết kế tối giản cùng cách truyền tải thông minh để quảng bá phiên bản mới.
Những thiết kế quảng cáo này sử dụng phối màu đơn sắc. Màu sáng được sử dụng, họ cũng thay đổi sắc độ và tông màu để tăng độ tương phản.
Các thiết kế đơn sắc luôn mang đến nét hài hòa vì chúng sử dụng xuyên suốt một tông màu.

4. Bored Ape Yacht Club
Bored Ape Yacht Club là bộ sưu tập nghệ thuật nổi tiếng của NFT, một số thiết kế còn được giao bán với giá sáu con số.
Thiết kế BAYC dưới đây có màu cam chủ đạo và sử dụng phối màu bổ sung kép (chữ nhật) bằng cách kết hợp cam, vàng, tím và xanh dương. Màu chủ đạo khác là màu hồng của lông vượn.
Màu đỏ, vàng và cam là những màu tương phản, vì vậy chúng phối hợp hài hoà với nhau.

Kết luận
Bài viết đã giải thích tầm quan trọng của nguyên lý màu sắc. Đồng thời, giúp bạn đọc hiểu được cách sử dụng vòng thuần sắc, các thuật ngữ quan trọng về màu sắc. Phối màu hài hoà tăng độ thu hút của thiết kế, làm hấp dẫn sản phẩm cũng như cải thiện trải nghiệm người dùng.
Tham khảo: bài viết
- Xem thêm các bài viết bổ ích khác của Monster Lab Academy tại đây.
- Tìm hiểu thêm thông tin về khóa học của Monster Lab Academy tại đây: Concept Art & Illustration ; 2D Design & Motion Graphic ; Khóa học Nền tảng ; Chương trình 9+



Responses