Hai thuật ngữ typeface và font thường bị xem là đồng nghĩa. Tình trạng này không chỉ xuất phát từ sự nhầm lẫn của số đông những người không chuyên, ngay cả trong giới chuyên môn, “font” vẫn thường được dùng thay thế cho cả “typeface” và “font style”. Việc thiếu vắng một hệ thống thuật ngữ thống nhất càng khiến tình hình thêm rối rắm, bởi mỗi nhà thiết kế chữ lại có cách diễn giải riêng.
Bài viết này sẽ phân tích sự khác biệt giữa font và typeface, đồng thời lý giải vì sao việc phân biệt rõ ràng giữa chúng lại quan trọng.
Typeface & Font: Định nghĩa
Typeface là thiết kế tổng thể hoặc phong cách hình ảnh bao quát của một tập hợp ký tự, bao gồm chữ cái, con số và ký hiệu. Nó đại diện cho toàn bộ “gia đình” các font chia sẻ cùng một thẩm mỹ thiết kế. Có thể hình dung typeface như là “bản sắc thị giác” của văn bản giúp định hình diện mạo và cảm xúc của chữ.
Thuật ngữ “typeface” bắt đầu được sử dụng phổ biến trong ngành kiểu chữ từ đầu thế kỷ 20, khi các bộ font mở rộng (extended font families) đầu tiên ra đời do Morris Fuller Benton thiết kế cho xưởng American Type Founders (ATF). Các bộ font này bao gồm nhiều kiểu phông khác nhau về chiều rộng, độ đậm, nhưng thống nhất về thẩm mỹ chung.

Arial, một kiểu chữ được thiết kế vào năm 1982. Với typeface Arial, một số font phổ biến bao gồm Arial Black, Arial Narrow và Arial Bold.
“Font” là các biến thể cụ thể nằm trong một typeface. Font là một tập hợp ký tự, bao gồm chữ cái, chữ số, dấu câu và các ký hiệu khác được sử dụng trong dàn trang văn bản. Font xác định các thuộc tính như kích cỡ, độ đậm (weight), kiểu dáng (style) và khoảng cách ký tự. Nói cách khác, font chính là cách mà typeface được triển khai trong thực tế.
Trong các hệ typeface hiện đại, các font thậm chí có thể khác biệt đáng kể về mặt hình thái, chỉ cần vẫn nằm trong cùng một ý tưởng thị giác của nhà thiết kế.
Typeface & Type family là gì?
Trước tiên, cần phân biệt hai thuật ngữ “typeface” và “type family” dù chúng có phần giao thoa về nghĩa.
- Type family (hoặc font family): là một hệ thống bao gồm các biến thể của cùng một thiết kế cơ bản. Các font trong hệ này có chung tên gọi và ý tưởng, nhưng có thể khác nhau về mục đích sử dụng, cá tính và phong cách.
- Typeface: có thể dùng để chỉ toàn bộ hệ chữ hoặc một phần trong đó. Trong nhiều tài liệu, “typeface” được xem là từ đồng nghĩa với “type family”.
Tuy nhiên, theo định nghĩa từ từ điển Google Fonts, typeface là thiết kế thị giác cốt lõi có thể được triển khai bằng nhiều công nghệ dàn trang khác nhau và font là một trong các cách triển khai đó.

Nói cách khác:
Typeface là thứ bạn “nhìn thấy”, còn font là thứ bạn “sử dụng”.
Trong bối cảnh đó, một lần nữa, khi đề cập đến phân loại font, thực chất chúng ta đang nói đến phân loại typeface.

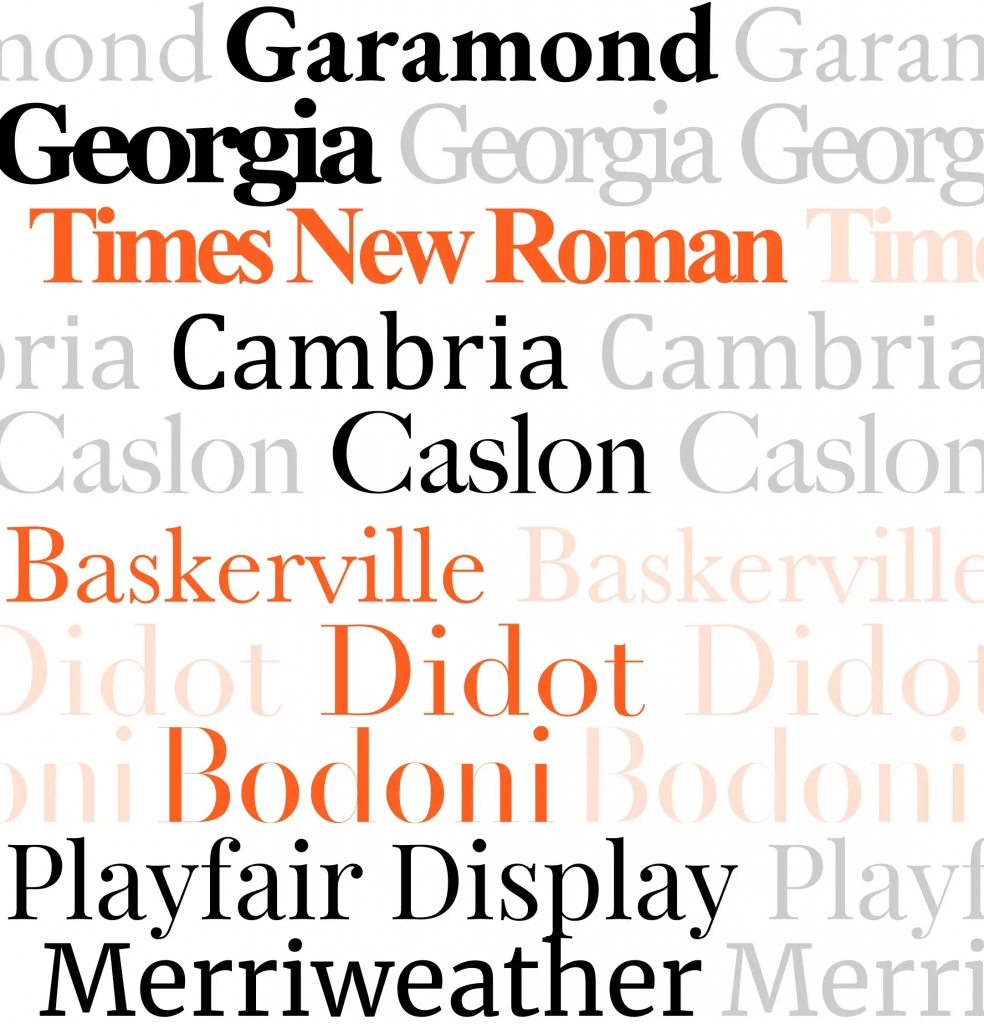
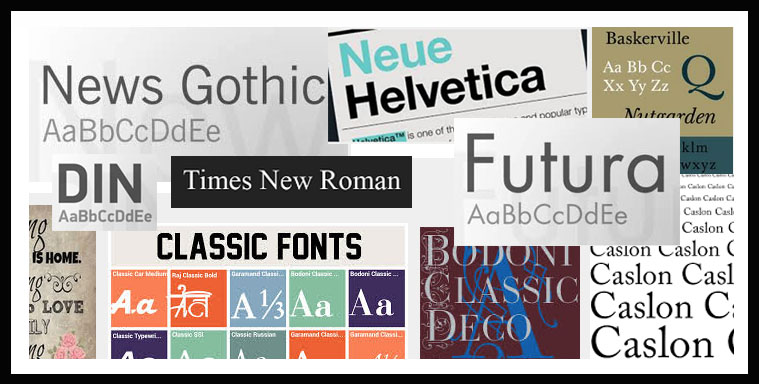
Các loại typeface phổ biến
Hiện không có hệ thống phân loại font hay typeface nào được chuẩn hóa tuyệt đối. Trong bài viết này, chúng ta chỉ đề cập những nhóm cơ bản để giúp phân biệt rõ hơn giữa font và typeface:
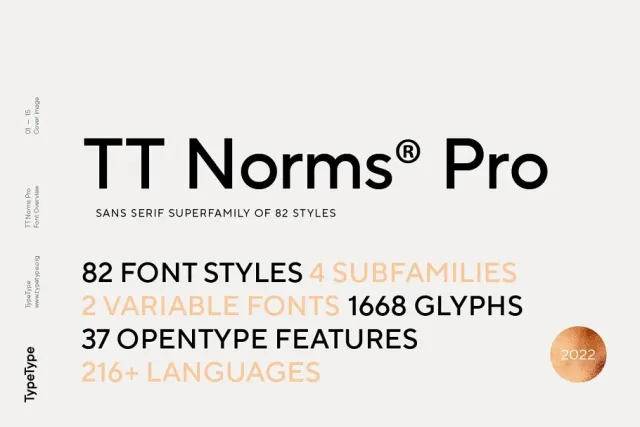
- Sans serif (grotesque): Nhóm không có chân chữ, độ tương phản thấp hoặc không có. Ví dụ: TT Commons Pro.
- Serif (antiqua): Nhóm có chân chữ, thường có độ tương phản cao. Ví dụ: TT Ramillas thuộc nhóm Transitional Antiqua.
- Slab serif: Chân chữ dày, hình khối rõ rệt. Ví dụ: TT Rationalist.
- Script: Mô phỏng chữ viết tay. Chúng có thể được xem là typeface nếu có nhiều kiểu font style, nhưng nếu chỉ có một kiểu, thì chúng chỉ là một font. Ví dụ: TT Lovelies Script là một font độc lập.
Font là gì?

Các loại font (font style) hiện có
Khi nói đến phân loại font, thực chất chủ thể thường là typeface. Vì vậy, chúng ta sẽ bàn sâu hơn về typeface ở phần sau. Trước mắt, hãy tìm hiểu về các kiểu font style:
Font style là biến thể của một font theo độ đậm (weight) và độ nghiêng (slope).
Một font có thể bao gồm cả kiểu đứng (roman) và kiểu nghiêng (italic).
Các mức độ đậm thường được chia thành 3 nhóm chính: Thin, Regular và Bold. Một số kiểu phổ biến nhất gồm: Thin, Regular, DemiBold, Bold. Một số nhà phát triển font mở rộng tập font style thêm các phiên bản như Hairline (siêu mảnh).
Các font có nhiều kiểu font style sẽ được nhóm lại thành một type family (hệ chữ). Và giờ, chúng ta sẽ tìm hiểu về khái niệm này.

Việc phân biệt Typeface và Font có thực sự quan trọng?
Việc hiểu rõ sự khác biệt giữa font và typeface là điều thiết yếu đối với cả nhà thiết kế lẫn khách hàng. Điều này giúp quá trình làm việc hiệu quả hơn. Việc bạn có nên ưu tiên phân biệt hai khái niệm typeface (kiểu chữ) và font (phông chữ) hay không phụ thuộc vào bối cảnh thiết kế cụ thể của bạn:
Hiểu thuật ngữ không phải là điều kiện bắt buộc để thiết kế tốt:
Dù việc nắm rõ sự khác biệt giữa typeface và font có giá trị nhất định, nhưng nó không quyết định sự thành công của một thiết kế. Nói cách khác, bạn hoàn toàn có thể trở thành một designer giỏi mà không cần phân biệt kỹ lưỡng giữa hai khái niệm này.
Giao tiếp hiệu quả là yếu tố then chốt để tránh hiểu nhầm:
Tuy nhiên, trong quá trình làm việc, việc sử dụng ngôn ngữ chính xác và truyền đạt rõ ràng các yếu tố thiết kế (bao gồm typeface và font) là rất cần thiết để đảm bảo sự thống nhất và tránh sai sót trong triển khai.
Ưu tiên bố cục chữ (typography) trong thiết kế quan trọng hơn việc đúng từ ngữ:
Việc lựa chọn typeface và font phù hợp, cùng với các yếu tố như khoảng cách chữ, nhịp điệu và hệ thống phân cấp thị giác, sẽ ảnh hưởng trực tiếp đến trải nghiệm người dùng và hiệu quả truyền tải thông điệp hơn là việc dùng đúng thuật ngữ.
Biết một chút từ vựng chuyên ngành sẽ hữu ích, nhưng không phải là tất cả:
Cuối cùng, điều quan trọng nhất vẫn là hiệu quả thị giác của thiết kế—liệu nó có truyền đạt đúng thông điệp, đúng cảm xúc, và dễ tiếp nhận hay không.



Responses